讓我們來打開神祕小盒子,一探究竟。
在排版時,我們習慣將每一個區塊看成一個盒子來進行排版,排版結果由盒子性質及大小決定,而盒子大小受盒子相關屬性及計算方式影響,相關屬性例如width / height / padding / border / margin,計算方式由 CSS 的 box-sizing 決定。
我們先創造一個盒子,將相關屬性設定上去,程式碼如下:
.box{
background-color: pink;
width: 100px;
height: 100px;
padding: 20px;
border: 5px solid black;
margin:10px;
呈現如下:

針對這幾個屬性,解釋一下。
1.width:一般情況下定義的是內容寬度。(在此的一般情況與待會要提到的 box-sizing有關,現在先記得是內容寬度就可以了。)
2.height:一般情況下定義的是內容高度。(在此的一般情況與待會要提到的 box-sizing有關,現在先記得是內容高度就可以了。
3.padding:內邊距,指的是盒子顯示內容時,我們希望它可以留一點盒子內的空白,可以分成上下左右來設定。來看一下留白與不留白的差異。
不留白
留白
所以 padding 爲盒子內部的留白,margin則爲與別人之間的留白。
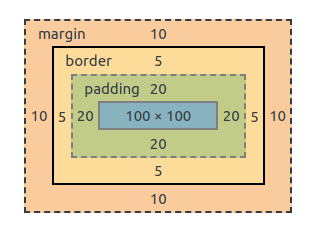
接著打開檢查模式,看看盒子狀況( 檢查模式 - Elements - Styles - 拉到最下面),如下圖:

在這樣的屬性設定底下,這個盒子到底佔據我們多少位子呢?剛剛有提到計算方式由 CSS 的 box-sizing 決定,一般在 CSS box-sizing 默認設定爲 content-box。這個屬性所描述的是我們設定的屬性 width 及 height 包含那些屬性。content-box 即表示屬性 width 及 height計算範圍只到內容(content),所以如上述我們的盒子寬度爲 width 所設定的內容寬 + 左右 padding + 左右 border = 100 + (20+20) + (5+5) = 150。你可能會疑惑 margin 呢?margin設定爲盒子與別人的距離,一般我們不會將與別人的距離當做自己的大小,不過以排版來說 margin 確實佔據了版面,這點需注意。
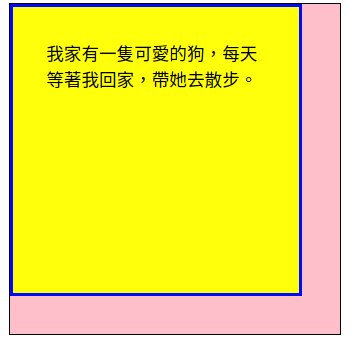
那麼我們接著看看關於 content-box 在實際使用時可能會產生一些不方便的地方。假設一個情景,一個大盒子(稱爲 container )包裹一個小盒子(稱爲box ),小盒子裏面有一段文字,並給他們一些屬性,如下程式碼:
.container{
background-color: pink;
width: 300px;
height: 300px;
border: 1px solid black;
}
.box{
background-color: yellow;
width:200px;
height: 200px;
padding: 30px;
border: 3px solid blue;
}

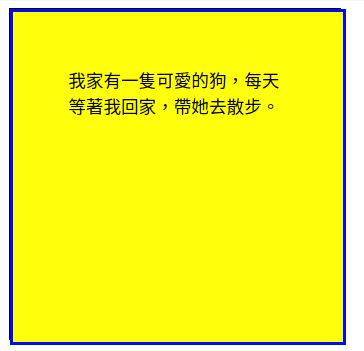
接著因應某些需求,希望我的 box padding 留白再多一點,提升到 50px ,-而 container 不能再做調整,試試看會有什麼事情發生:

會發現我的 box 超過我的父層盒子,因此覆蓋父層盒子了,這個不是我要的結果。我們計算一下父層的盒子寬度,width 所設定的內容寬+左右 padding +左右 border = 300+(0+0)+(1+1)=302,box 的盒子寬度,width 所設定的內容寬+左右 padding +左右 border = 200+(50+50)+(3+3)=306。因此我們需要針對box 調整一下,padding 原本爲 30px ,需調整至 50px,則左右各長大了20px,表示我們的內容需要縮小 20px+20px = 40px,則調整width 爲160px,高的調整也同理,調整爲160px。結果如下圖:

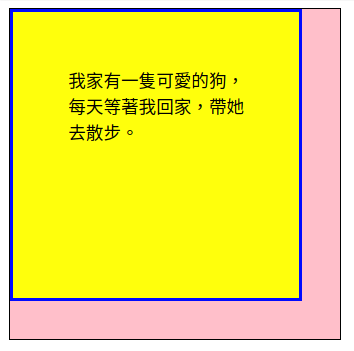
這樣的方式,等於我們改變 padding 或 border 值時,就會牽一髮動全身,十分不方便,因此我們需要利用另外一個計算方式,更改CSS 的 box-sizing 的屬性爲 border-box ,border-box 即表示屬性 width 及 height計算範圍增加到border,即表示我設定的 width 會包含 內容、padding、border,當我設定width、padding、border 時,瀏覽器會自動幫我計算 內容= width- padding - border,如此一來就省去了重新計算的麻煩了。此外box-sizing 還有一個屬性 inherit,表示繼承父層的設定。
如果你知道你整個頁面的計算方式都要統一爲 border-box 計算方式,那也可以加在 * 星號裡(星號表示 CSS 選取範圍爲全部)。
瞭解盒子計算對新手來說是很重要的事情哦! ![]()
